今回は背景写真にキャラクターを合成していく流れで、
Photoshopを使う上で知っておくと便利な小技(テクニック)を
紹介していきたいと思います。
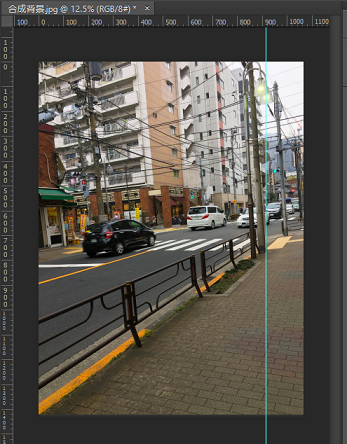
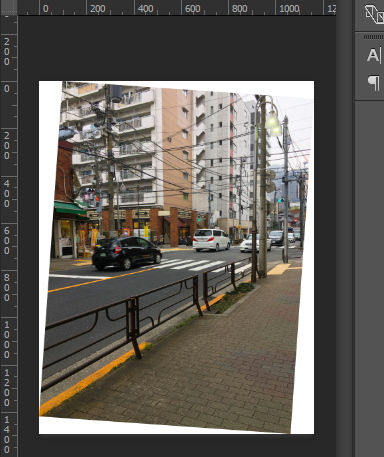
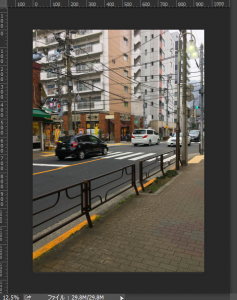
背景写真はこちらを使います。
全体的になんとなく傾いてる気がするので傾きを調整してみましょう。
◆ガイドを利用する
電柱を基準にして傾きを調整します。
カンバス左側の定規部分をクリックしてそのまま右方向にドラッグします。
定規から垂直な線が現れます。
電柱の近くで離すと線が水色になりました。
これが「ガイド」です。
ガイドに合わせて画像を配置したり、直線を描画したりと精密な作業をする時には必須になる機能なので是非覚えておきましょう。
電柱がこのガイドに対して水平になるように、画像を回転させます。
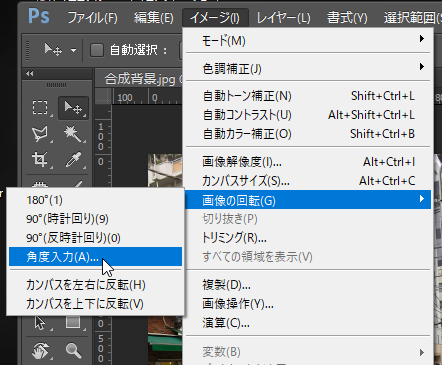
上メニュー「イメージ」「画像の回転」「角度入力」を選択します。
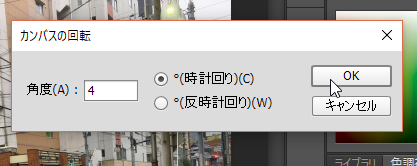
今回は右方向に少しだけ倒したいので「時計回り」に「4」度としてみます。
綺麗に水平になりました!
と、なかなか1発では決まらないと思うので、数字を変えて何度か試してみて下さい。
◆(Ctrl+Z)とヒストリー
この時、1度ずつ何度も回転させるのではなく、「取り消し(Ctrl+Z)」や、「ヒストリー」で回転前の状態に戻してから、回転角度の数値を調整しましょう。
何度も回転を繰り返すとその分画質が荒れてしまいます。
1つ前の状態に戻すのは「取り消し(Ctrl+Z)」
それ以上戻すのは「ヒストリー」
他はともかく(Ctrl+Z)のショートカットだけは覚えてしまいましょう。
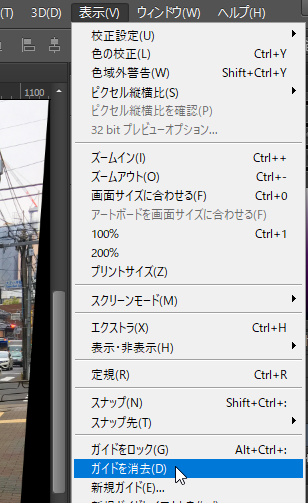
もうこのガイドは不要なので、削除してしまいます。
上メニュー「表示」「ガイドを消去」です。
◆縦横比率を固定して切り抜く
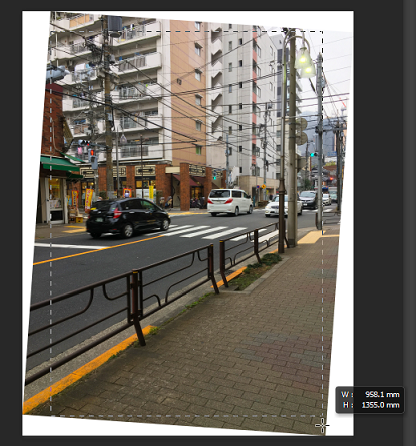
回転によって、余計な余白が出来てしまったので切り取ってしまいます。
長方形選択ツールで選択範囲を作り、切り取ればOKです。
適当な長方形で切り取って、後からサイズ調整をしても良いのですが、
この時点で完成形の比率で指定してしまった方が
完成イメージを掴みやすいかと思います。
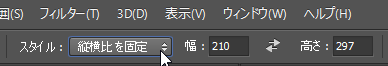
通常は「標準」になっている「スタイル」を「縦横比を固定」に変更します。
数値はA4用紙サイズの幅210、高さ297に設定しました。
ポイントは「210mm×297mm」ではなく「210:297」という事です。
最終的に用紙に印刷したいので、A版の比率で切り取っておいて、後で必要なサイズや解像度を調整します。
もちろんA7サイズの「74:105」やA0サイズの「841:1189」でも構いません。
ワイド画面表示用ならば「16:9」、スタンダード画面用なら「3:4」などです。
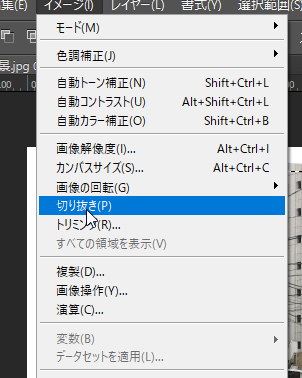
長方形で指定して、「イメージ」「切り抜き」で不要な部分をカットします。
最初より一回り小さくはなりましたが、傾きが解消されて安定感が出たと思います。
◆解像度とサイズ
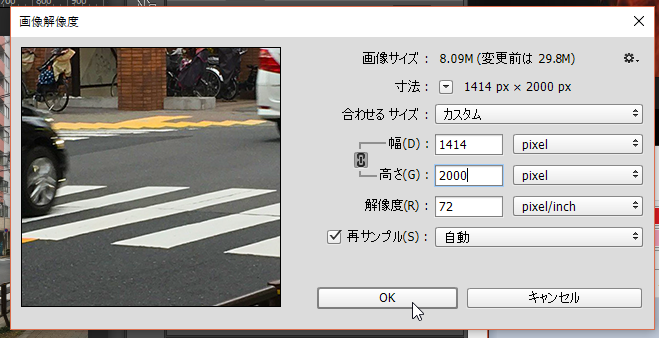
上メニュー「イメージ」「画像解像度」で解像度とサイズを指定します。
一度小さくした画像を大きくする事は出来ない(ひどく荒れてしまう為)ので、基本的には大きめな画像のまま加工をして、完成してから必要なサイズに縮小をかけるのが一般的です。
ただし、最近のデジカメ画像はとてもサイズが大きい場合もあります。
マシンパワーが足りない場合や、合成するキャラの画像が背景よりもかなり小さい場合などはこの時点で調整してしまうのも手です。
オレンジの〇で囲んだマークが付いていると縦横比を固定したままサイズの変更が出来ます。
今回は練習用の為、あまり大きなサイズである必要はないので高さ2000ピクセルで指定しました。
画像サイズが29.8MBから8.09BMまで下がりました。
今回は練習用なので、このサイズで十分です。
印刷で使いたい場合はピクセルではなく「mm」や「cm」で指定する事も出来ます。
この時、解像度が72のままだと印刷した時にかなりぼけてしまうので要注意です。
一般的にカラー印刷用の解像度は300~350dpi必要ですので、解像度も72から350程度に変更しておきましょう。
いよいよキャラクターを合成していきます。
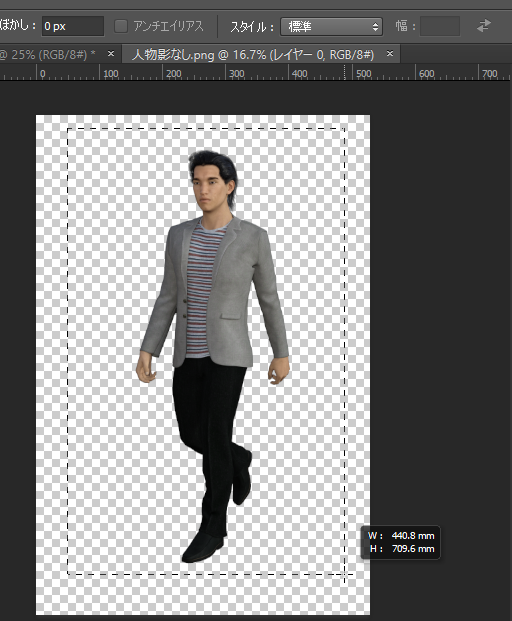
今回はこの男性キャラを使います。
すでにキャラだけがくり抜かれた状態になっています。
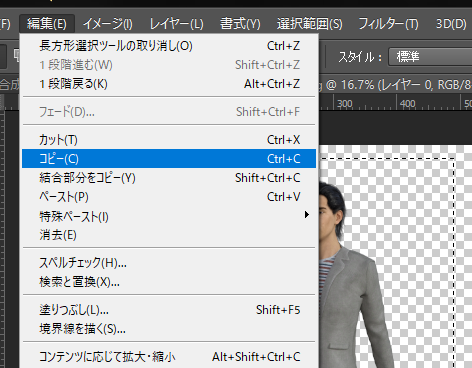
「長方形選択ツール」でざっくりとキャラを囲みます。(スタイルは標準に戻しておきましょう)
これを上メニュー「編集」「コピー」(もしくは「Ctrl+C」)でコピーします。
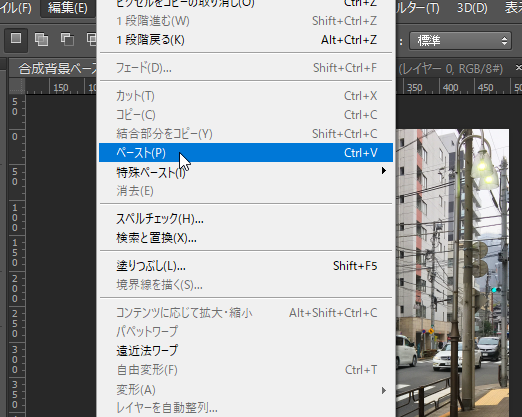
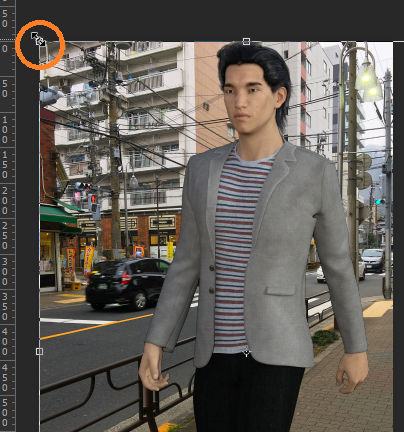
そして先ほど作った背景画像で「編集」「ペースト」(もしくは「Ctrl+P」)します。
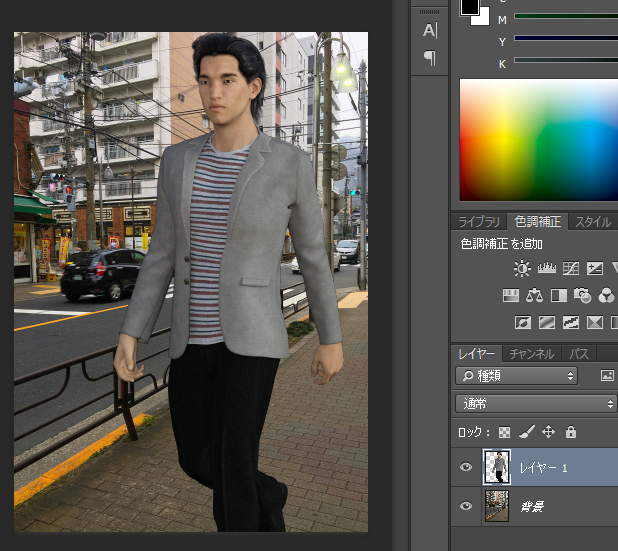
背景画像にキャラが配置されました。
背景に対してキャラが大きいのでここから調整していきます。
キャラは「レイヤー1」というレイヤーに配置されていますので、今後の作業はレイヤー1を選択した状態で行います。
◆自由変形と比率縦横比の固定
キャラを縮小します。
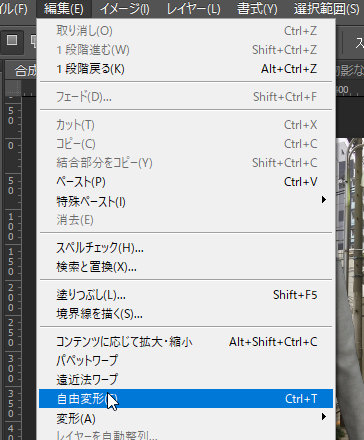
「編集」「自由変形」を選択します。
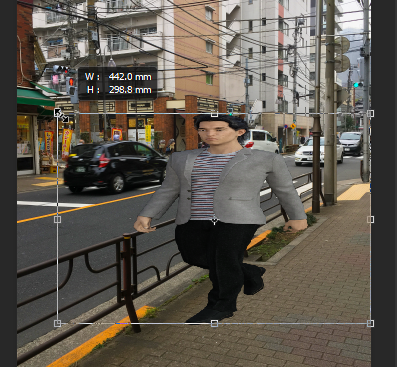
画像の周りにバウンディングボックスが表示されるので、カドのポイントをキャラの中心に向かってドラッグしていきます。キャラが小さくなっていきます。
大きくしたい場合は外側に向かってドラッグです。
その時かならず「Shift」キーを押しながらドラッグして下さい。
押さないと・・・
こうなります。
必ず「Shift」キーを押して縦横の比率を保ってあげましょう。
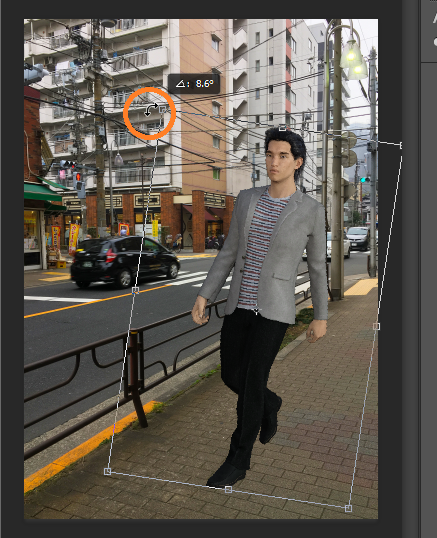
また、バウンディングボックスの外側にカーソルを合わせて、カーソルの形がこの形になった状態でドラッグするとキャラを回転させる事が出来ます。
「Shift」キーを押しながらドラッグすると15度刻みで回転させる事が出来ます。
今回は不要ですが、きっちりとさかさまや真横に倒したい場合などに便利です。
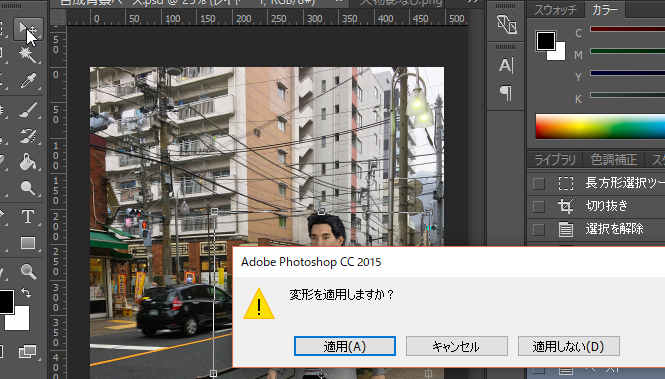
ちょうど良いサイズと向きに調整出来たら、左メニューのどれかを選択すると「変形を適用しますか?」のダイアログが表示されますので適用します。
◆影を作ってなじませる
もっと背景に自然になじませたいので、キャラの下に影をつけてみましょう。
画面左の黒い車の影が左下方向に短くできているので、これに合わせます。
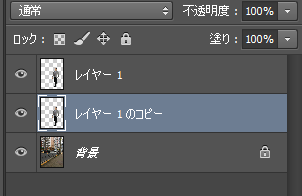
キャラのレイヤーを複製します。
複製したレイヤー「レイヤー1のコピー」はキャラの「レイヤー1」の下に移動させます。
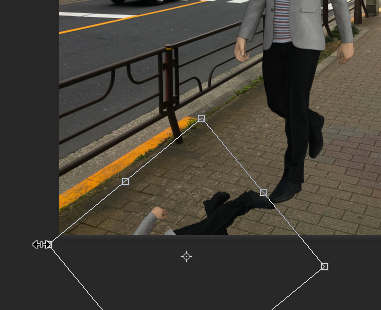
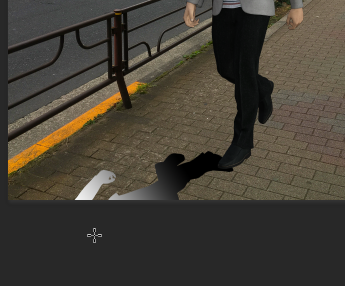
「自由変形」で影の形になるように配置します。
今回はあえて縦横比を崩して潰れ気味にしています。
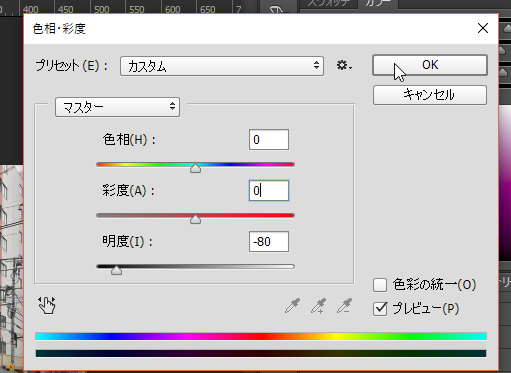
「イメージ」「色調補正」「色相・彩度」で「明度」を下げます。
影が真っ黒になりました。
このままでは濃すぎて不自然です。
なじませ方は色々ありますが今回はグラデーションを使ってみましょう。
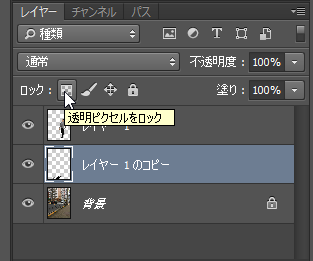
影のレイヤーの「透明ピクセルをロック」をクリックします。
これではみ出さずに色を塗る事が出来ます。
右メニューの「グラデーションツール」を選択し、色はプリセットの黒から白のグラデーションを使います。
影の足元から体に向かってドラッグすると、影にグラデーションがかかります。
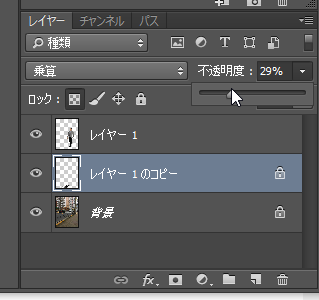
「描画モード」を「通常」から「乗算」に変更、不透明度を下げます。
かなり自然な状態に近づきました。
影がくっきりしすぎなので、ぼかしましょう。
「透明ピクセルをロック」した状態だとうまくぼかしが適用されないので、ここでロックは外しましょう。
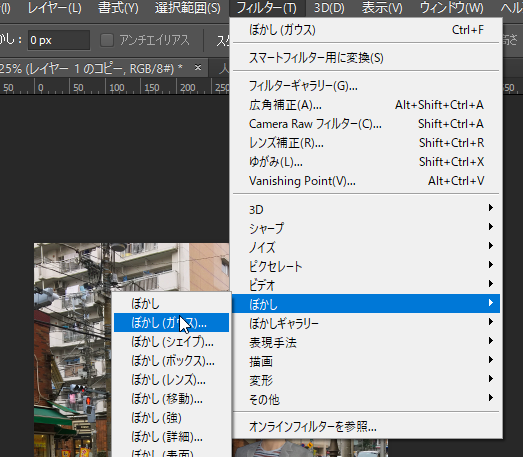
上メニュー「フィルター」「ぼかし」「ぼかし(ガウス)」を選択。
プレビューを見ながらぼかしの強さを決めます。
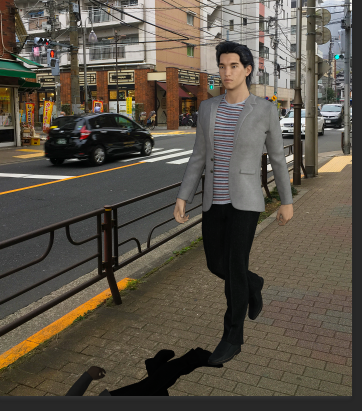
自然な影が作れました!!
最後に微調整です。
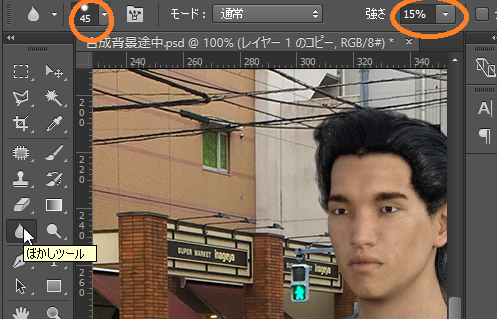
背景に対してキャラの輪郭がくっきりしすぎているかな?という気がしなくもないので、輪郭だけ軽くぼかしてみます。
左メニューの「ぼかしツール」で今回は軽くぼかしたいだけなので、大きめなブラシサイズ、強さは弱めに設定しました。
キャラの輪郭をなぞるようにぼかしていきます。
軽いぼかしなので縮小表示だとあまり変化が目立ちませんけどもこのあたりはお好みでどうぞ。
最後に背景にも軽ーく「ぼかし(ガウス)」をかけて背景よりも
キャラが目立つように微調整してみました。
これで完成です。
ちょっとしたテクニックの積み重ねで、合成した時の違和感を
減らす事が出来ますので試してみて下さい。